パソコン小技・便利技備忘録 Season2
Windows, Microsoft Office, WordPress, iPhone / iPad, インターネット, その他パソコン全般についての小技・便利技の備忘録ブログなどにタグやコードをテキストとして表示させる方法の備忘録。
WordPress導入記 11:トラックバック書いているときに
ソースコードを表示させる必要が出てきました。
っで、
- <pre>
- <xmp>
- <plaintext>
- <code>
そうしたら、、、あるじゃありませんか!
< は < ←おっと!! "&lt;"って半角で入力したら"<"に変わっちゃった
 ので、以下全角で入力しますが、実際に入力するときは半角です。
ので、以下全角で入力しますが、実際に入力するときは半角です。 > は &gt;
と入力すればいいそうです。
しかも!
ロリポブログには

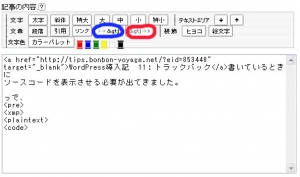
なんていうボタンがありました!
何気に押すと何かメッセージが出てきて
ついついキャンセルしちゃっていたのですが、
コードで表示させたい部分を選択してから
青で囲ったボタンを押せば、自動的に
< は &lt; > は &gt;
に変換され、コードがテキストとして表示されます(^^)
元に戻したいときは赤で囲ったボタンで

One thought on “ : 記事中にソースコードを表示する”
Opera:ブログ記事内で箇条書き
FIFAワールドカップ(TM)南アフリカ大会応援ツアーキャンペーンというブログ記事を書いていて、
文字列を打ってから箇条書き項目に箇条書きタグをつけると、、、
書いた項目が消えますっ!
どういうことかというと。
*********************ココカラ
簡単な応募